How to Eliminate Render-Blocking JavaScript and CSS on WordPress
Quote from admin on March 26, 2020, 10:52 amAutoptimize
Alternatively, you can use the Autoptimize plugin to resolve the render-blocking javascript and css error. Perform these steps on your dashboard once the plugin is installed and activated:
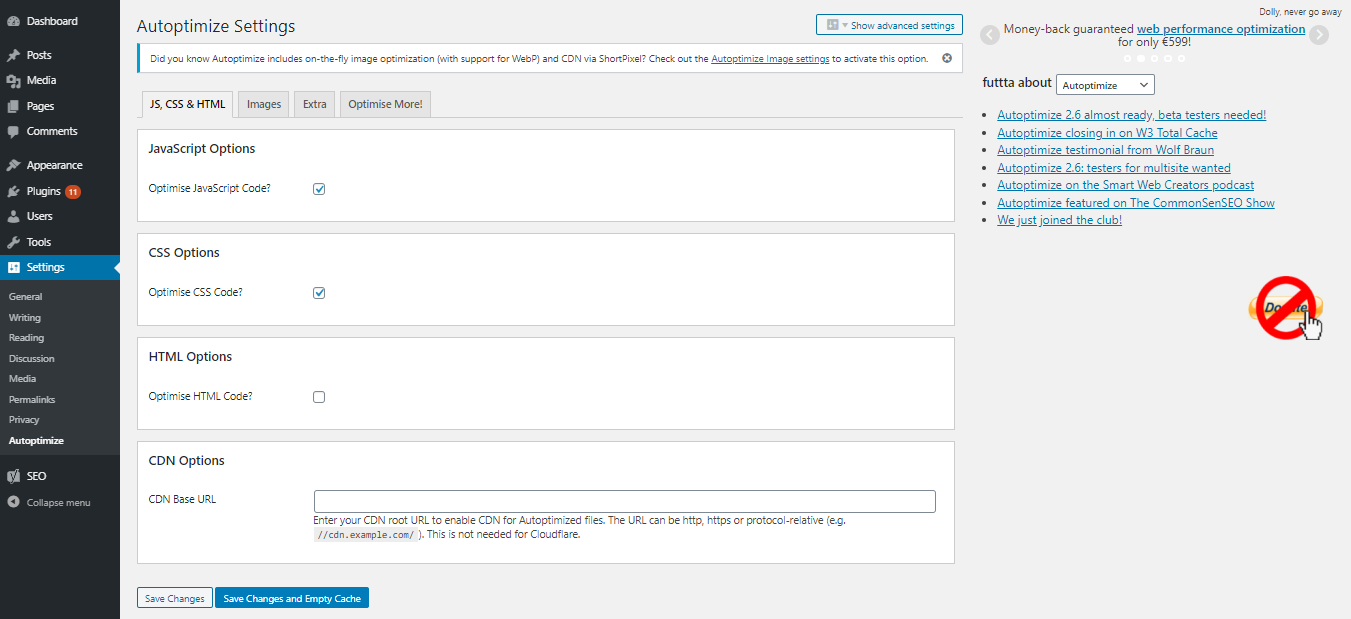
- Go to the Settings -> Autoptimize.
- Check the boxes for Optimize JavaScript Code?” and Optimize CSS Code?
- Press the Save Changes and Empty Cache button.
In most cases, this is enough to fix the warning. However, the result may vary depending on your theme and active plugins.
To make sure your problem has been solved, run your site through PageSpeed Insights again. If there’re any blocking JS and CSS resources left, take the optimization even further by following these steps:
- Head back to Settings -> Autoptimize.
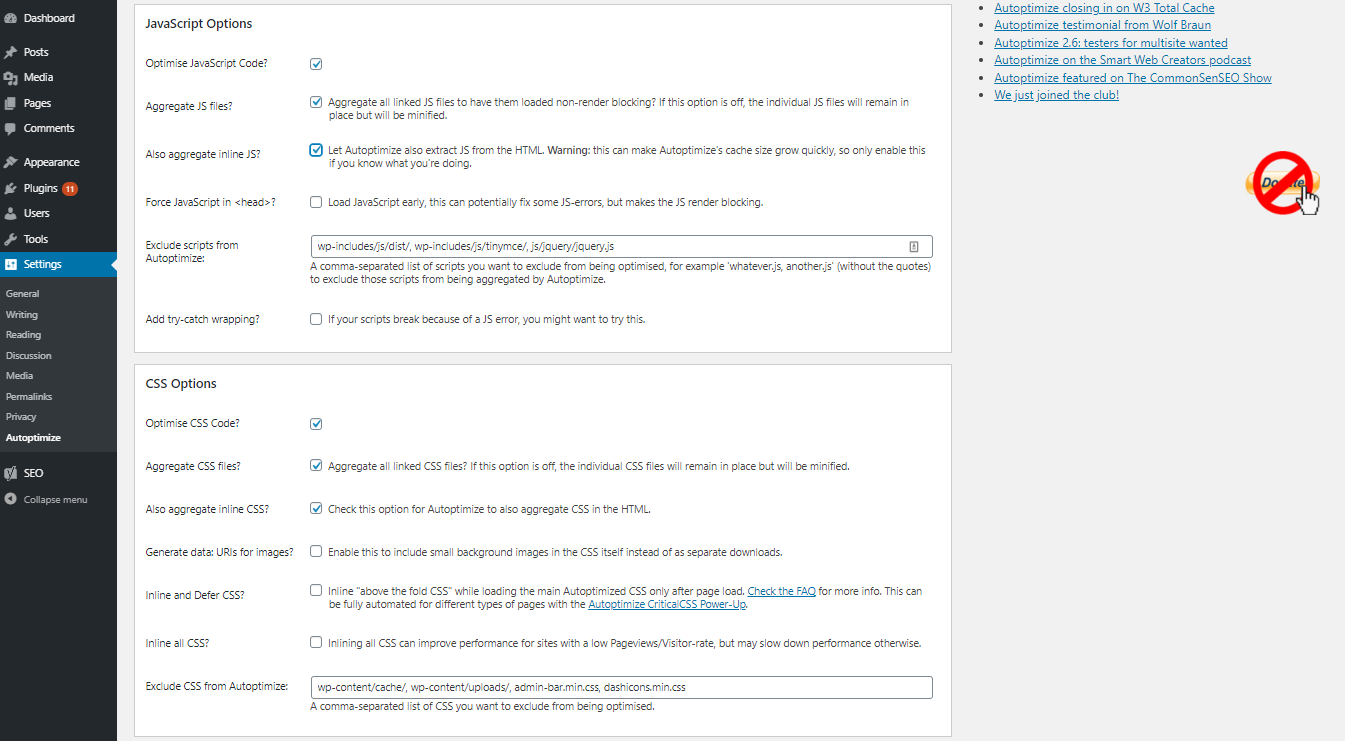
- Hit the Show Advanced Settings button.
- Then, check the options for Also aggregate inline JS and Also aggregate inline CSS.
- Save your changes.
Speed Booster Pack
Another popular plugin that you may find useful in fixing render-blocking javascript and css error for your WordPress website is Speed Booster Pack. To do so, follow these steps on your wp-admin area:
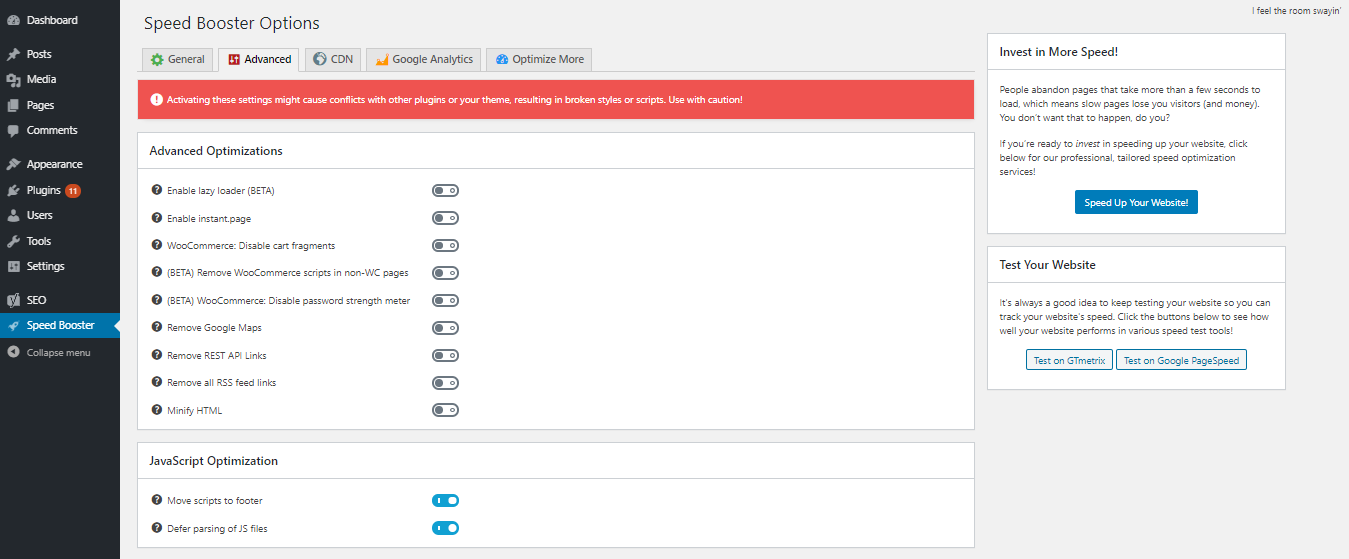
- Go to the Speed Booster Pack section and access the Advanced tab.
- In the JavaScript Optimization menu, enable Move scripts to the footer and Defer parsing of JavaScript files.
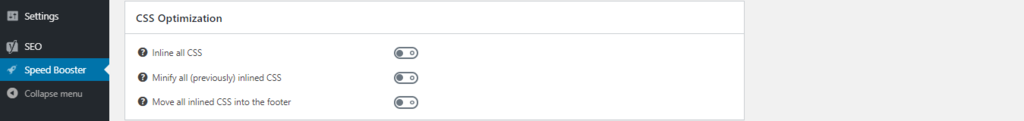
- Scroll down to the CSS Optimization menu to set the CSS render-blocking optimization.
- You will find additional settings for inlining all CSS, minifying all (previously) inlined CSS, and moving all inlined CSS into the footer. Experiment with these options to find a proper solution.
Autoptimize
Alternatively, you can use the Autoptimize plugin to resolve the render-blocking javascript and css error. Perform these steps on your dashboard once the plugin is installed and activated:
- Go to the Settings -> Autoptimize.
- Check the boxes for Optimize JavaScript Code?” and Optimize CSS Code?
- Press the Save Changes and Empty Cache button.

In most cases, this is enough to fix the warning. However, the result may vary depending on your theme and active plugins.
To make sure your problem has been solved, run your site through PageSpeed Insights again. If there’re any blocking JS and CSS resources left, take the optimization even further by following these steps:
- Head back to Settings -> Autoptimize.
- Hit the Show Advanced Settings button.
- Then, check the options for Also aggregate inline JS and Also aggregate inline CSS.

- Save your changes.
Speed Booster Pack
Another popular plugin that you may find useful in fixing render-blocking javascript and css error for your WordPress website is Speed Booster Pack. To do so, follow these steps on your wp-admin area:
- Go to the Speed Booster Pack section and access the Advanced tab.
- In the JavaScript Optimization menu, enable Move scripts to the footer and Defer parsing of JavaScript files.

- Scroll down to the CSS Optimization menu to set the CSS render-blocking optimization.
- You will find additional settings for inlining all CSS, minifying all (previously) inlined CSS, and moving all inlined CSS into the footer. Experiment with these options to find a proper solution.